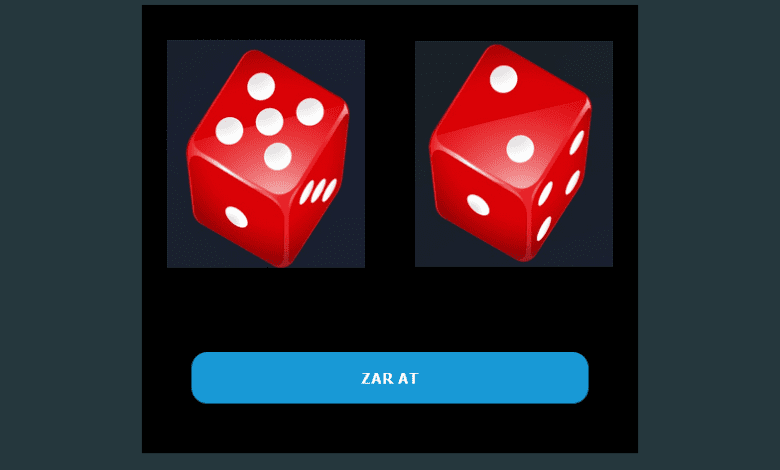
JavaScript Zar Atma Oyunu Örneği (Çift Zar) – Web Tasarım & Programlama

<!DOCTYPE html>
<html lang=“tr”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Document</title>
<style>
html{
font-size:62.5%;
}
body{
background-color: #25373D;
}
.panel{
margin:5rem auto;
width: 50rem;
background-color: #1DABB8;
}
.zarlar{
height: 30rem;
display: flex;
justify-content: space-around;
align-items: center;
}
.zarlar img{
width: 40%;
}
.btn-panel{
text-align: center;
padding:5rem;
}
#zarAt{
}
/* CSS */
.button-19 {
appearance: button;
background-color: #1899D6;
border: solid transparent;
border-radius: 16px;
color: #FFFFFF;
cursor: pointer;
display: inline-block;
font-size: 15px;
font-weight: 700;
letter-spacing: .8px;
line-height: 20px;
padding: 13px 16px;
text-align: center;
text-transform: uppercase;
transition: filter .2s;
vertical-align: middle;
white-space: nowrap;
width: 100%;
}
.button-19:hover:not(:disabled) {
filter: brightness(1.2);
}
</style>
</head>
<body>
<div class=“panel”>
<div class=“zarlar”>
<img src=“https://www.yazilimkodlama.com/javascript/javascript-zar-atma-oyunu-ornegi-cift-zar/png/001-dice.png” alt=“zar 1” class=“zar”>
<img src=“https://www.yazilimkodlama.com/javascript/javascript-zar-atma-oyunu-ornegi-cift-zar/png/001-dice.png” alt=“zar 2” class=“zar”>
</div>
<div class=“btn-panel”>
<button id=“zarAt” class=“button-19”>Zar At</button>
</div>
</div>
<script>
const liste =[
“https://www.yazilimkodlama.com/javascript/javascript-zar-atma-oyunu-ornegi-cift-zar/png/001-dice.png”,
“png/002-dice.png”,
“png/003-dice.png”,
“png/004-dice.png”,
“png/005-dice.png”,
“png/006-dice.png”
]
document.querySelector(“#zarAt”).onclick=function(){
let uzunluk = liste.length;
let zar1 = liste[Math.floor(Math.random()*uzunluk)];
let zar2 = liste[Math.floor(Math.random()*uzunluk)];
document.querySelectorAll(“.zar”)[0].src=zar1;
document.querySelectorAll(“.zar”)[1].src=zar2;
}
</script>
</body>
</html>