<?xml version=“1.0” encoding=“utf-8”?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
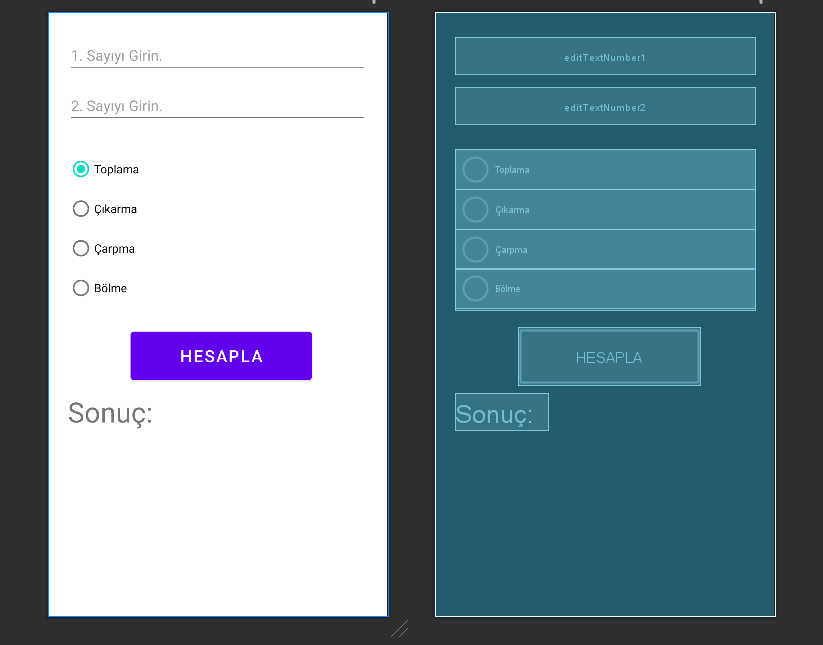
<RadioGroup
android:id=“@+id/radioGroup”
android:layout_width=“0dp”
android:layout_height=“195dp”
android:layout_marginStart=“24dp”
android:layout_marginTop=“30dp”
android:layout_marginEnd=“24dp”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“1.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/editTextNumber2”>
<RadioButton
android:id=“@+id/radioButtonToplama”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:checked=“true”
android:text=“Toplama” />
<RadioButton
android:id=“@+id/radioButtonCikarma”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“Çıkarma” />
<RadioButton
android:id=“@+id/radioButtonCarpma”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“Çarpma” />
<RadioButton
android:id=“@+id/radioButtonBolme”
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“Bölme” />
</RadioGroup>
<EditText
android:id=“@+id/editTextNumber1”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“24dp”
android:layout_marginTop=“30dp”
android:layout_marginEnd=“24dp”
android:ems=“10”
android:hint=“1. Sayıyı Girin.”
android:inputType=“number”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
<EditText
android:id=“@+id/editTextNumber2”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“24dp”
android:layout_marginTop=“16dp”
android:layout_marginEnd=“24dp”
android:ems=“10”
android:hint=“2. Sayıyı Girin.”
android:inputType=“number”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/editTextNumber1” />
<Button
android:id=“@+id/buttonHesapla”
android:layout_width=“220dp”
android:layout_height=“70dp”
android:layout_marginStart=“100dp”
android:layout_marginTop=“20dp”
android:layout_marginEnd=“100dp”
android:text=“Hesapla”
android:textSize=“20sp”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintHorizontal_bias=“0.0”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/radioGroup” />
<TextView
android:id=“@+id/textViewSonuc”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginStart=“24dp”
android:layout_marginTop=“10dp”
android:text=“Sonuç: “
android:textSize=“34sp”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toBottomOf=“@+id/buttonHesapla” />
</androidx.constraintlayout.widget.ConstraintLayout>
Source link