<%@ Page Language=“C#” AutoEventWireup=“true” CodeFile=“Default.aspx.cs” Inherits=“_Default” %>
<!DOCTYPE html>
<html xmlns=“http://www.w3.org/1999/xhtml”>
<head runat=“server”>
<title></title>
<style type=”text/css”>
.auto-style1 {
width: 37%;
}
.auto-style2 {
width: 124px;
}
.auto-style3 {
width: 268px;
}
</style>
</head>
<body>
<form id=“form1” runat=“server”>
<div>
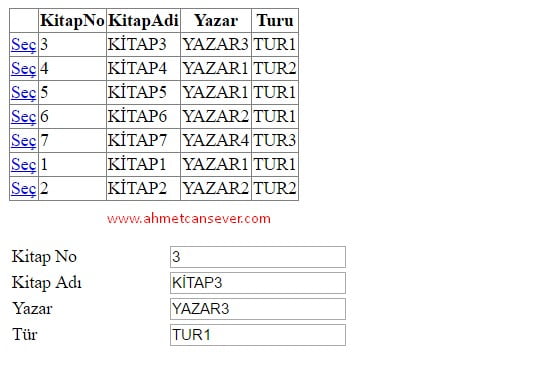
<asp:GridView ID=“GridView1” runat=“server” OnSelectedIndexChanged=“GridView1_SelectedIndexChanged”>
<Columns>
<asp:ButtonField CommandName=“Select” Text=“Seç” />
</Columns>
</asp:GridView>
<br />
<br />
<table class=“auto-style1”>
<tr>
<td class=“auto-style2”>Kitap No</td>
<td class=“auto-style3”>
<asp:TextBox ID=“TextBox1” runat=“server”></asp:TextBox>
</td>
</tr>
<tr>
<td class=“auto-style2”>Kitap Adı</td>
<td class=“auto-style3”>
<asp:TextBox ID=“TextBox2” runat=“server”></asp:TextBox>
</td>
</tr>
<tr>
<td class=“auto-style2”>Yazar</td>
<td class=“auto-style3”>
<asp:TextBox ID=“TextBox3” runat=“server”></asp:TextBox>
</td>
</tr>
<tr>
<td class=“auto-style2”>Tür</td>
<td class=“auto-style3”>
<asp:TextBox ID=“TextBox4” runat=“server”></asp:TextBox>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>