ASP.Net’te UnobtrusiveValidationMode Hatası ve Çözümü – Web Tasarım & Programlama

Visual Studio 2015 ile ASP.NET ile bir kaç tane örnek uygulama hazırlıyordum. ASP.NET ile basit örnekler yaptığımda her hangi bir sorun yaşamadan bir çok örnek yaptım. Fakat iş validation controllerine geldiğinde ilginç bir hata mesajı aldım. İnternette arama yaptığımda bir çok kişinin bu hata ile karşılaştığını ve bir kaç yöntemle çözdüğünü gördüm. Olur da yolunuz bu sayfaya düşerse sizlere yardımcı olması için bu hata mesajının çözümünü aşağıda veriyorum.
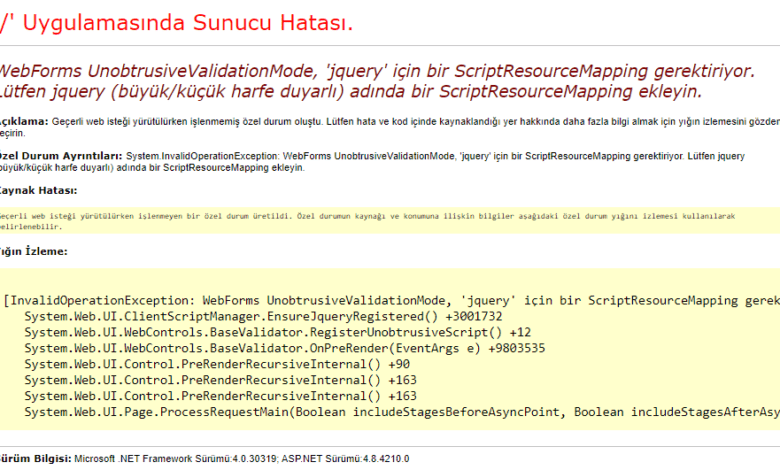
WebForm ve kontrolleri eklediğimde aldığım hata mesajını tam adım şu oldu.
Error : WebForms UnobtrusiveValidationMode requires a ScriptResourceMapping for jquery. Please add a ScriptResourceMapping named jquery(case-sensitive).
(Hata: WebForms UnobtrusiveValidationMode, ‘jquery’ için bir ScriptResourceMapping gerektiriyor. Lütfen jquery (büyük/küçük harfe duyarlı) adında bir ScriptResourceMapping ekleyin.)
WebForm Oluşturma
Öncelikle hata mesajı almak için webform ve kontrolleri oluşturarak başlayalım. Sayfaya bir tane textbox, bir tane button, bir tane label ve bir tane de RequiredFieldValidator nesnesi ekliyorum.
textbox nesnesinin adını txtAd olarak değiştirip, RequiredFieldValidator’ın ControlToValidate özelliğine txtAd nesnesini veriyorum. Kodlarım aşağıdaki gibi oluşuyor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<%@ Page Language=“C#” AutoEventWireup=“true” CodeBehind=“WebForm1.aspx.cs” Inherits=“WebSite.WebForm1” %>
<!DOCTYPE html>
<html xmlns=“http://www.w3.org/1999/xhtml”> <head runat=“server”> <title></title> </head> <body> <form id=“form1” runat=“server”> <div> <asp:Button ID=“Button1” runat=“server” Text=“Button” /> <asp:TextBox ID=“txtAd” runat=“server”></asp:TextBox> <asp:RequiredFieldValidator ID=“RequiredFieldValidator1” runat=“server” ControlToValidate=“txtAd” ErrorMessage=“RequiredFieldValidator”></asp:RequiredFieldValidator> <br /> <asp:Label ID=“lbAd” runat=“server” Text=“Label”></asp:Label> </div> </form> </body> </html>
|
C# Kodlarını Oluşturma
txtAd nesnesine bir şeyler girip butona bastığımda mesajı vermesi için aşağıdaki gibi bir olay ekliyorum. Butona çift tıklayıp, buton click olaynı açıyorum. Buton click olayını aşağıdaki gibi oluşturuyorum.
protected void Button1_Click(object sender, EventArgs e) { if (Page.IsValid) { lbAd.Text = “Merhaba “+txtAd.Text; } }
|
Hata Mesajını Alma
txtAd nesnesini doldurup butona tıkladığımda mesaj yazmasını beklerken ilginç birşey oluyor ve sayfa hata veriyor. Hatayı ve ekran görüntüsünü tekrar göstereyim.
(Hata: WebForms UnobtrusiveValidationMode, ‘jquery’ için bir ScriptResourceMapping gerektiriyor. Lütfen jquery (büyük/küçük harfe duyarlı) adında bir ScriptResourceMapping ekleyin.)
ASP.Net`te UnobtrusiveValidationMode Hatası Çözümü
Hatanın çözümü basit birinci yöntem web.config dosyasını açıp aşağıdaki kodu eklemek oluyor. <configuration> …..</configuration> XML etiketleri arasına aşağıdaki kodu yazıyoruz.
<appSettings> <add key=“ValidationSettings:UnobtrusiveValidationMode” value=“None” /> </appSettings>
|
UNUTMA: Sadece bende mi oldu bilmiyorum fakat web.config dosyası açık olduğunda sayfa hata verdi. web.config dosyasını yukarıdaki gibi değiştirdikten sonra kaydedip kapattım.
web.config düzenlemesi bittikten sonra sayfayı tekrar çalıştırdım. Formu doldurup gönderdiğimizde kodlarımız çalışacaktır.