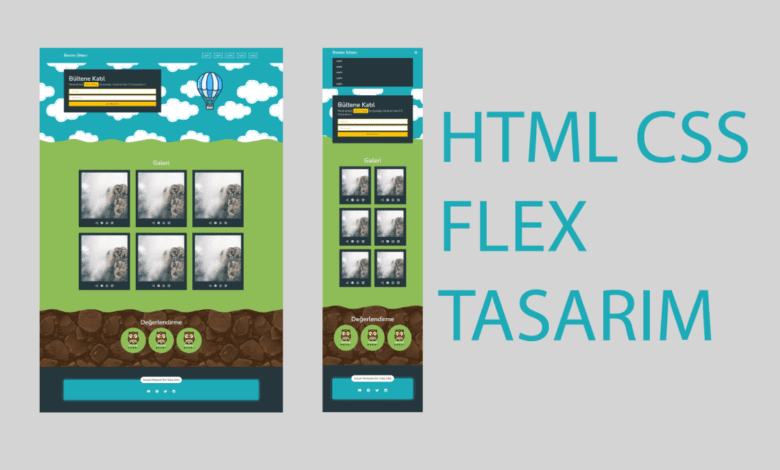
HTML CSS ile Web Sayfası Oluşturma (Flex) – Web Tasarım & Programlama

<!DOCTYPE html>
<html lang=“tr”>
<head>
<meta charset=“UTF-8”>
<meta http-equiv=“X-UA-Compatible” content=“IE=edge”>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<title>Sitem</title>
<link rel=“stylesheet” href=“https://www.yazilimkodlama.com/css/html-css-ile-web-sayfasi-olusturma-flex/stil.css”>
</head>
<body>
<header>
<nav>
<div class=“logo”>
<h1>Benim Sitem</h1>
</div>
<ul>
<li><a href=“#”>sayfa</a></li>
<li><a href=“#”>sayfa</a></li>
<li><a href=“#”>sayfa</a></li>
<li><a href=“#”>sayfa</a></li>
<li><a href=“#”>sayfa</a></li>
</ul>
<i class=“bi bi-list” id=“menu”></i>
</nav>
<div class=“header-icerik”>
<div class=“header-sol”>
<h1>Bültene Katıl</h1>
<p>Merak etmeyin <span>spam mesaj</span> atmayacağız. Günde en fazla 3-5 mesaj atarız 🙂</p>
<form action=“”>
<input type=“text” name=“” id=“” placeholder=“ad soyad”>
<input type=“tel” name=“” id=“” placeholder=“5xx xxx xx xx”>
<input type=“submit” value=“Bültene Katıl”>
</form>
</div>
<div class=“header-sag”>
</div>
</div>
</header>
<section class=“galeri bg-yesil”>
<div class=“satir”>
<h1>Galeri</h1>
</div>
<div class=“satir”>
<div class=“kart”>
<img src=“https://picsum.photos/300/300” alt=“”>
<p>
<a href=“#”><i class=“bi bi-share-fill”></i></a>
<a href=“#”><i class=“bi bi-facebook”></i></a>
<a href=“#”><i class=“bi bi-whatsapp”></i></a>
<a href=“#”><i class=“bi bi-instagram”></i></a>
</p>
</div>
<div class=“kart”>
<img src=“https://picsum.photos/300/300” alt=“”>
<p>
<a href=“#”><i class=“bi bi-share-fill”></i></a>
<a href=“#”><i class=“bi bi-facebook”></i></a>
<a href=“#”><i class=“bi bi-whatsapp”></i></a>
<a href=“#”><i class=“bi bi-instagram”></i></a>
</p>
</div>
<div class=“kart”>
<img src=“https://picsum.photos/300/300” alt=“”>
<p>
<a href=“#”><i class=“bi bi-share-fill”></i></a>
<a href=“#”><i class=“bi bi-facebook”></i></a>
<a href=“#”><i class=“bi bi-whatsapp”></i></a>
<a href=“#”><i class=“bi bi-instagram”></i></a>
</p>
</div>
<div class=“kart”>
<img src=“https://picsum.photos/300/300” alt=“”>
<p>
<a href=“#”><i class=“bi bi-share-fill”></i></a>
<a href=“#”><i class=“bi bi-facebook”></i></a>
<a href=“#”><i class=“bi bi-whatsapp”></i></a>
<a href=“#”><i class=“bi bi-instagram”></i></a>
</p>
</div>
<div class=“kart”>
<img src=“https://picsum.photos/300/300” alt=“”>
<p>
<a href=“#”><i class=“bi bi-share-fill”></i></a>
<a href=“#”><i class=“bi bi-facebook”></i></a>
<a href=“#”><i class=“bi bi-whatsapp”></i></a>
<a href=“#”><i class=“bi bi-instagram”></i></a>
</p>
</div>
<div class=“kart”>
<img src=“https://picsum.photos/300/300” alt=“”>
<p>
<a href=“#”><i class=“bi bi-share-fill”></i></a>
<a href=“#”><i class=“bi bi-facebook”></i></a>
<a href=“#”><i class=“bi bi-whatsapp”></i></a>
<a href=“#”><i class=“bi bi-instagram”></i></a>
</p>
</div>
</div>
</section>
<section class=“bolum2”>
<div class=“satir”>
<h1>Değerlendirme</h1>
</div>
<div class=“satir”>
<div class=“oylar”>
<img src=“gorsel/owl.png” alt=“Nazlı Kaya”>
<p class=“kisi”>Nazlı Kaya</p>
<p class=“oy”>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star”></i>
</p>
</div>
<div class=“oylar”>
<img src=“gorsel/owl.png” alt=“Nazlı Kaya”>
<p class=“kisi”>Nazlı Kaya</p>
<p class=“oy”>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star”></i>
</p>
</div>
<div class=“oylar”>
<img src=“gorsel/owl.png” alt=“Nazlı Kaya”>
<p class=“kisi”>Nazlı Kaya</p>
<p class=“oy”>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star-fill”></i>
<i class=“bi bi-star”></i>
</p>
</div>
</div>
</section>
<footer>
<div class=“satir”>
<h1>Sosyal Medyada Bizi Takip Edin</h1>
<div class=“sosyal”>
<a href=“#”><i class=“bi bi-youtube”></i></a>
<a href=“#”><i class=“bi bi-pinterest”></i></a>
<a href=“#”><i class=“bi bi-twitter”></i></a>
<a href=“#”><i class=“bi bi-reddit”></i></a>
</div>
</div>
</footer>
</body>
</html>