Input text kutusu içindeyken klavyeden enter tuşuna basıldığında butonu çalıştırmak için text kutusundayken keypress olayında basılan tuş enter olup olmadığı kontrol edilip butonun onclick olayı tetiklenebilir.
Örnek 1: Basit bir şekilde text kutusundayken buton olayı tetiklenmiştir.
JavaScript Kodu:
<!DOCTYPE html>
<html lang=”tr”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Yazılım Kodlama</title>
</head>
<body>
<button id=”btn” onkey>Selam</button>
<input id=”mesaj” type=”text”>
<script>
document.querySelector(“#btn”).onclick=function(){
alert(“butona basıldı!!”)
}
document.querySelector(“#mesaj”).onkeyup=function(e){
console.log(e)
if(e.code==”Enter”)
{
//butonu çalıştır
document.querySelector(“#btn”).onclick()
}
}
</script>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html> <html lang=“tr”> <head> <meta charset=“UTF-8”> <meta http-equiv=“X-UA-Compatible” content=“IE=edge”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>Yazılım Kodlama</title> </head> <body> <button id=“btn” onkey>Selam</button> <input id=“mesaj” type=“text”> <script> document.querySelector(“#btn”).onclick=function(){ alert(“butona basıldı!!”) }
document.querySelector(“#mesaj”).onkeyup=function(e){ console.log(e) if(e.code==“Enter”) { //butonu çalıştır document.querySelector(“#btn”).onclick()
} } </script> </body> </html>
|
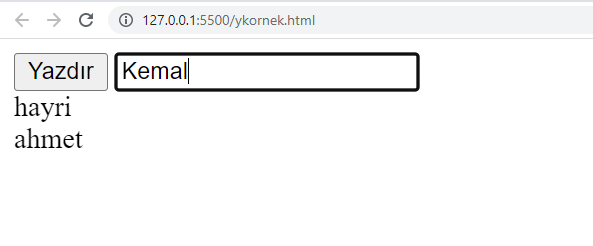
Örnek 2: Bu örnekte text kutusuna girilen değer butondaki olay yardımı ile div içinde yazdırılmaktadır.
<!DOCTYPE html>
<html lang=”tr”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Yazılım Kodlama</title>
</head>
<body>
<button id=”btn” onkey>Yazdır</button>
<input id=”mesaj” type=”text”>
<div id=”sonuc”></div>
<script>
btn.onclick=function(){
sonuc.innerHTML+=mesaj.value+”<br>”
mesaj.value=””
}
mesaj.onkeyup=function(e){
if(e.code==”Enter”)
{
//butonu çalıştır
document.querySelector(“#btn”).onclick()
}
}
</script>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!DOCTYPE html> <html lang=“tr”> <head> <meta charset=“UTF-8”> <meta http-equiv=“X-UA-Compatible” content=“IE=edge”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>Yazılım Kodlama</title> </head> <body> <button id=“btn” onkey>Yazdır</button> <input id=“mesaj” type=“text”> <div id=“sonuc”></div> <script>
btn.onclick=function(){ sonuc.innerHTML+=mesaj.value+“<br>” mesaj.value=“” }
mesaj.onkeyup=function(e){ if(e.code==“Enter”) { //butonu çalıştır document.querySelector(“#btn”).onclick()
} } </script> </body> </html>
|