Bu yazımızda ASP.NET Web Form‘ da Access veritabanı bağlantısı yaparak Select – Insert – Update ve Delete sorgularının nasıl çalıştırılabileceğini gösteren bir örnek oluşturacağız.Örneğimizde verileri görüntülemek için GridView kontrolünden faydalanacağız. Verileri Ekleme, Güncelleme ve Silme işlemleri için ise TextBox kontrollerini kullanacağız. Ayrıca DataGrid üzerinde listelenen kayıtlardan seçili olan kaydın ilgili TextBox’ lara aktarılmasını da sağlayacağız.
Sayfamızda kullanacağımız veritabanı dosyamız dbOkul.accdb ve Tablomuz Ogrenci tablosu olacaktır. Ogrenci tablosuna ait alanları alttaki resimden görebilirsiniz.
Şimdi bu veritabanı dosyasını Websitemize dahil edelim. Bunun için ilk olarak Solution Explorer penceresinde Web Site üstünde sağ tıklayarak App_Data Klasörünü ekliyoruz. Daha sonra oluşturmuş olduğumuz Access veritabanı dosyamızı sürükle-bırak ya da Kopyala-Yapıştır yöntemiyle bu klasöre taşıyoruz.
Veritabanı dosyamız eklendikten sonra Solution Explorer pencersinin görünümü aşağıdaki gibi olacaktır.
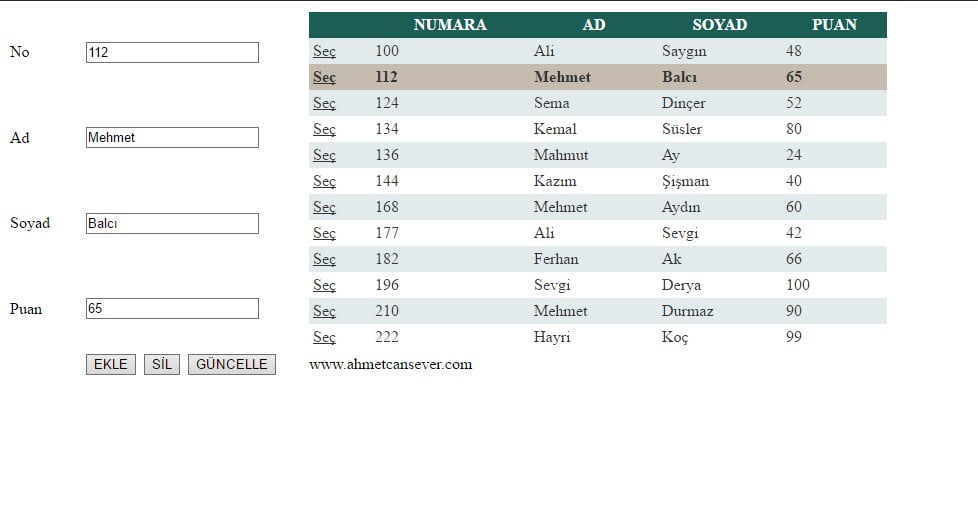
Şimdi sayfamızı tasarlayabiliriz. Sayfamızın tasarımı aşağıdaki gibi olacaktır.
GridView kontrolünü biçimlendirmek için aşağıdaki yöntemi kullanabilirsiniz. GridView üstüne tıkladıktan sonra sağ üst köşedeki açılır pencere simgesine tıklayarak buradan AutoFormat ile istenen Format seçilebilir.
Sayfa tasarımına ait kodlarımız şu şekilde oluşacaktır.
<%@ Page Language=”C#” AutoEventWireup=”true” CodeFile=”Default.aspx.cs” Inherits=”_Default” %>
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
<style type=”text/css”>
.auto-style1 {
width: 100%;
}
.auto-style2 {
width: 72px;
}
.auto-style3 {
width: 219px;
}
</style>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<table class=”auto-style1″>
<tr>
<td class=”auto-style2″>No</td>
<td class=”auto-style3″>
<asp:TextBox ID=”TextBox1″ runat=”server”></asp:TextBox>
</td>
<td rowspan=”4″>
<asp:GridView ID=”GridView1″ runat=”server”
AutoGenerateColumns=”False” CellPadding=”4″ ForeColor=”#333333″
GridLines=”None” Height=”315px” Width=”578px” AutoGenerateSelectButton=”True” OnSelectedIndexChanged=”GridView1_SelectedIndexChanged”>
<AlternatingRowStyle BackColor=”White” />
<Columns>
<asp:BoundField DataField=”numara” HeaderText=”NUMARA” />
<asp:BoundField DataField=”ad” HeaderText=”AD” />
<asp:BoundField DataField=”soyad” HeaderText=”SOYAD” />
<asp:BoundField DataField=”puan” HeaderText=”PUAN” />
</Columns>
<EditRowStyle BackColor=”#7C6F57″ />
<FooterStyle BackColor=”#1C5E55″ Font-Bold=”True” ForeColor=”White” />
<HeaderStyle BackColor=”#1C5E55″ Font-Bold=”True” ForeColor=”White” />
<PagerStyle BackColor=”#666666″ ForeColor=”White” HorizontalAlign=”Center” />
<RowStyle BackColor=”#E3EAEB” />
<SelectedRowStyle BackColor=”#C5BBAF” Font-Bold=”True” ForeColor=”#333333″ />
<SortedAscendingCellStyle BackColor=”#F8FAFA” />
<SortedAscendingHeaderStyle BackColor=”#246B61″ />
<SortedDescendingCellStyle BackColor=”#D4DFE1″ />
<SortedDescendingHeaderStyle BackColor=”#15524A” />
</asp:GridView>
</td>
</tr>
<tr>
<td class=”auto-style2″>Ad</td>
<td class=”auto-style3″>
<asp:TextBox ID=”TextBox2″ runat=”server”></asp:TextBox>
</td>
</tr>
<tr>
<td class=”auto-style2″>Soyad</td>
<td class=”auto-style3″>
<asp:TextBox ID=”TextBox3″ runat=”server”></asp:TextBox>
</td>
</tr>
<tr>
<td class=”auto-style2″>Puan</td>
<td class=”auto-style3″>
<asp:TextBox ID=”TextBox4″ runat=”server”></asp:TextBox>
</td>
</tr>
<tr>
<td class=”auto-style2″> </td>
<td class=”auto-style3″>
<asp:Button ID=”Button1″ runat=”server” Text=”EKLE” OnClick=”Button1_Click” />
<asp:Button ID=”Button2″ runat=”server” Text=”SİL” OnClick=”Button2_Click” />
<asp:Button ID=”Button3″ runat=”server” Text=”GÜNCELLE” OnClick=”Button3_Click” />
</td>
<td>www.yazilimkodlama.com</td>
</tr>
</table>
</div>
</form>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 |
<%@ Page Language=“C#” AutoEventWireup=“true” CodeFile=“Default.aspx.cs” Inherits=“_Default” %>
<!DOCTYPE html>
<html xmlns=“http://www.w3.org/1999/xhtml”> <head runat=“server”> <title></title> <style type=”text/css”> .auto-style1 { width: 100%; } .auto-style2 { width: 72px; } .auto-style3 { width: 219px; } </style> </head> <body> <form id=“form1” runat=“server”> <div>
<table class=“auto-style1”> <tr> <td class=“auto-style2”>No</td> <td class=“auto-style3”> <asp:TextBox ID=“TextBox1” runat=“server”></asp:TextBox> </td> <td rowspan=“4”> <asp:GridView ID=“GridView1” runat=“server” AutoGenerateColumns=“False” CellPadding=“4” ForeColor=“#333333” GridLines=“None” Height=“315px” Width=“578px” AutoGenerateSelectButton=“True” OnSelectedIndexChanged=“GridView1_SelectedIndexChanged”> <AlternatingRowStyle BackColor=“White” /> <Columns> <asp:BoundField DataField=“numara” HeaderText=“NUMARA” /> <asp:BoundField DataField=“ad” HeaderText=“AD” /> <asp:BoundField DataField=“soyad” HeaderText=“SOYAD” /> <asp:BoundField DataField=“puan” HeaderText=“PUAN” /> </Columns> <EditRowStyle BackColor=“#7C6F57” /> <FooterStyle BackColor=“#1C5E55” Font-Bold=“True” ForeColor=“White” /> <HeaderStyle BackColor=“#1C5E55” Font-Bold=“True” ForeColor=“White” /> <PagerStyle BackColor=“#666666” ForeColor=“White” HorizontalAlign=“Center” /> <RowStyle BackColor=“#E3EAEB” /> <SelectedRowStyle BackColor=“#C5BBAF” Font-Bold=“True” ForeColor=“#333333” /> <SortedAscendingCellStyle BackColor=“#F8FAFA” /> <SortedAscendingHeaderStyle BackColor=“#246B61” /> <SortedDescendingCellStyle BackColor=“#D4DFE1” /> <SortedDescendingHeaderStyle BackColor=“#15524A” /> </asp:GridView> </td> </tr> <tr> <td class=“auto-style2”>Ad</td> <td class=“auto-style3”> <asp:TextBox ID=“TextBox2” runat=“server”></asp:TextBox> </td>
</tr> <tr> <td class=“auto-style2”>Soyad</td> <td class=“auto-style3”> <asp:TextBox ID=“TextBox3” runat=“server”></asp:TextBox> </td>
</tr> <tr> <td class=“auto-style2”>Puan</td> <td class=“auto-style3”> <asp:TextBox ID=“TextBox4” runat=“server”></asp:TextBox> </td>
</tr> <tr> <td class=“auto-style2”> </td> <td class=“auto-style3”> <asp:Button ID=“Button1” runat=“server” Text=“EKLE” OnClick=“Button1_Click” /> <asp:Button ID=“Button2” runat=“server” Text=“SİL” OnClick=“Button2_Click” /> <asp:Button ID=“Button3” runat=“server” Text=“GÜNCELLE” OnClick=“Button3_Click” /> </td> <td>www.yazilimkodlama.com</td> </tr> </table>
</div> </form> </body> </html>
|
Şimdi kodlarımızı yazmaya başlayacağız. Veritabanına bağlantı sağlamak için gerekli ConnectionString cümlesini WebConfig içinde yazarak başlayacağız. Bağlantı cümlesinin neden WebConfig içinde olması gerektiği, ne gibi faydalar sağlayacağı konusunu daha önce paylaşmıştık.
<configuration>
<connectionStrings>
<add name=”baglanti” connectionString=”Provider=Microsoft.ACE.OLEDB.12.0;Data Source=|DataDirectory|dbOkul.accdb” providerName=”System.Data.OleDb” />
</connectionStrings>
<system.web>
<compilation debug=”true” targetFramework=”4.5.2″ />
<httpRuntime targetFramework=”4.5.2″ />
</system.web>
</configuration>
|
<configuration>
<connectionStrings> <add name=“baglanti” connectionString=“Provider=Microsoft.ACE.OLEDB.12.0;Data Source=|DataDirectory|dbOkul.accdb” providerName=“System.Data.OleDb” /> </connectionStrings> <system.web> <compilation debug=“true” targetFramework=“4.5.2” /> <httpRuntime targetFramework=“4.5.2” /> </system.web>
</configuration>
|
Şimdi C# kontollerine geçiyoruz. Aşağıdaki kütüphanelerin projemiz için gerekli olduğunu belirtelim.
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.OleDb;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
|
using System; using System.Collections.Generic; using System.Configuration; using System.Data; using System.Data.OleDb; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
|
Daha sonra Global olarak Bağlantımızı ve diğer veritabanı nesnelerimizi oluşturalım.
OleDbConnection con=new OleDbConnection(ConfigurationManager.ConnectionStrings[“baglanti”].ConnectionString);
OleDbDataAdapter da;
OleDbCommand komut;
DataTable dt;
|
OleDbConnection con=new OleDbConnection(ConfigurationManager.ConnectionStrings[“baglanti”].ConnectionString); OleDbDataAdapter da; OleDbCommand komut; DataTable dt;
|
Form yüklendiğinde GridView içine verilerimizin çekilmesini sağlayalım. Bunun için kodlarımızı Page_Load olayına yazmamız gerektiğini belirtelim.
protected void Page_Load(object sender, EventArgs e)
{
string sorgu = “SELECT *FROM Ogrenci”;
da = new OleDbDataAdapter(sorgu, con);
dt = new DataTable();
con.Open();
da.Fill(dt);
con.Close();
GridView1.DataSource = dt;
GridView1.DataBind();
//www.yazilimkodlama.com
}
|
protected void Page_Load(object sender, EventArgs e) { string sorgu = “SELECT *FROM Ogrenci”; da = new OleDbDataAdapter(sorgu, con); dt = new DataTable(); con.Open(); da.Fill(dt); con.Close(); GridView1.DataSource = dt; GridView1.DataBind(); //www.yazilimkodlama.com }
|
Şimdide TextBox’ lara girilen verilenin veritabanına kaydedilmesini ve GridView içinde görüntülenmesini sağlayacak kodlarımızı oluşturalım. Bunun için Ekle butonuna çift tıklayarak Button1_Click olayını kullanacağız.
protected void Button1_Click(object sender, EventArgs e) //Ekle
{
string sorgu= “INSERT INTO ogrenci (numara,ad,soyad,puan) VALUES (@num,@ad,@soyad,@puan)”;
komut = new OleDbCommand(sorgu, con);
komut.Parameters.AddWithValue(“@num”,TextBox1.Text);
komut.Parameters.AddWithValue(“@ad”, TextBox2.Text);
komut.Parameters.AddWithValue(“@soyad”, TextBox3.Text);
komut.Parameters.AddWithValue(“@puan”, TextBox4.Text);
con.Open();
komut.ExecuteNonQuery();
con.Close();
Response.Redirect(“default.aspx”);
}
|
protected void Button1_Click(object sender, EventArgs e) //Ekle { string sorgu= “INSERT INTO ogrenci (numara,ad,soyad,puan) VALUES (@num,@ad,@soyad,@puan)”; komut = new OleDbCommand(sorgu, con); komut.Parameters.AddWithValue(“@num”,TextBox1.Text); komut.Parameters.AddWithValue(“@ad”, TextBox2.Text); komut.Parameters.AddWithValue(“@soyad”, TextBox3.Text); komut.Parameters.AddWithValue(“@puan”, TextBox4.Text); con.Open(); komut.ExecuteNonQuery(); con.Close(); Response.Redirect(“default.aspx”);
}
|
Sırada Sil butonu için yazacağımız kodlar bulunmakta. Öğrenci numarasına göre seçilen kaydın silinmesini sağlayacak kodları aşağıdaki gibi oluşturalım. Burada şunu belirtelim. Sil ve Güncelle buttonlarının çalışabilmesi GridView üstünde seçilen kaydın TextBoxlara aktarımını sağlayacağız. Kodlarımızın devamında bu işlemin nasıl gerçekleştirildiğini göreceksiniz.
protected void Button2_Click(object sender, EventArgs e) //Sil
{
string sql = “Delete From ogrenci Where numara=@num”;
komut = new OleDbCommand(sql, con);
komut.Parameters.AddWithValue(“@num”, TextBox1.Text);
con.Open();
komut.ExecuteNonQuery();
con.Close();
Response.Redirect(“default.aspx”);
}
|
protected void Button2_Click(object sender, EventArgs e) //Sil { string sql = “Delete From ogrenci Where numara=@num”; komut = new OleDbCommand(sql, con); komut.Parameters.AddWithValue(“@num”, TextBox1.Text); con.Open(); komut.ExecuteNonQuery(); con.Close(); Response.Redirect(“default.aspx”); }
|
Öğrenci numarasına göre ad,soyad ve puan bilgisinin güncellenmesini sağlayacak kodlarımız.
protected void Button3_Click(object sender, EventArgs e) //Güncelle
{
string sql = “Update ogrenci Set ad=@ad,soyad=@soyad,puan=@puan Where numara=@no”;
komut = new OleDbCommand(sql, con);
komut.Parameters.AddWithValue(“@ad”, TextBox2.Text);
komut.Parameters.AddWithValue(“@soyad”, TextBox3.Text);
komut.Parameters.AddWithValue(“@puan”, TextBox4.Text);
komut.Parameters.AddWithValue(“@no”, TextBox1.Text);
con.Open();
komut.ExecuteNonQuery();
con.Close();
Response.Redirect(“default.aspx”);
}
|
protected void Button3_Click(object sender, EventArgs e) //Güncelle { string sql = “Update ogrenci Set ad=@ad,soyad=@soyad,puan=@puan Where numara=@no”; komut = new OleDbCommand(sql, con); komut.Parameters.AddWithValue(“@ad”, TextBox2.Text); komut.Parameters.AddWithValue(“@soyad”, TextBox3.Text); komut.Parameters.AddWithValue(“@puan”, TextBox4.Text); komut.Parameters.AddWithValue(“@no”, TextBox1.Text); con.Open(); komut.ExecuteNonQuery(); con.Close(); Response.Redirect(“default.aspx”); }
|
Son olarak GridView kontrolünde seçilen satırdaki bilgileri TextBox’ lara çekeceğiz bunun için GridView içinde her satırın soluna SelectButton eklememiz gerekiyor. Ekleme işlemini GridView üzerine tıkladıktan sonra Properties penceresine geçerek AutoGenerateSelectButton özelliğini True yaparak basit bir şekilde gerçekleştirebilirsiniz.
Şimdi de GridView üstünde her seçim yapıldığında TextBox’ lara aktarımı sağlayacak kodlarımızı yazalım. Burada Türkçe karakter sorununu ortadan kaldırmak için HttpUtility.HtmlDecode(……) şeklinde bir kullanım yapacağız.
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e) //Seçileni Getir
{
TextBox1.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[1].Text);
TextBox2.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[2].Text);
TextBox3.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[3].Text);
TextBox4.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[4].Text);
}
|
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e) //Seçileni Getir { TextBox1.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[1].Text); TextBox2.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[2].Text); TextBox3.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[3].Text); TextBox4.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[4].Text); }
|
Kodlarımızıda tamamlamış oluyoruz. Kodlarımızın tamamı ve ekran çıktısı şu şekilde oluşacaktır.
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Data.OleDb;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
OleDbConnection con=new OleDbConnection(ConfigurationManager.ConnectionStrings[“baglanti”].ConnectionString);
OleDbDataAdapter da;
OleDbCommand komut;
DataTable dt;
protected void Page_Load(object sender, EventArgs e)
{
string sorgu = “SELECT *FROM Ogrenci”;
da = new OleDbDataAdapter(sorgu, con);
dt = new DataTable();
con.Open();
da.Fill(dt);
con.Close();
GridView1.DataSource = dt;
GridView1.DataBind();
//www.yazilimkodlama.com
}
protected void Button1_Click(object sender, EventArgs e) //Ekle
{
string sorgu= “INSERT INTO ogrenci (numara,ad,soyad,puan) VALUES (@num,@ad,@soyad,@puan)”;
komut = new OleDbCommand(sorgu, con);
komut.Parameters.AddWithValue(“@num”,TextBox1.Text);
komut.Parameters.AddWithValue(“@ad”, TextBox2.Text);
komut.Parameters.AddWithValue(“@soyad”, TextBox3.Text);
komut.Parameters.AddWithValue(“@puan”, TextBox4.Text);
con.Open();
komut.ExecuteNonQuery();
con.Close();
Response.Redirect(“default.aspx”);
}
protected void Button2_Click(object sender, EventArgs e) //Sil
{
string sql = “Delete From ogrenci Where numara=@num”;
komut = new OleDbCommand(sql, con);
komut.Parameters.AddWithValue(“@num”, TextBox1.Text);
con.Open();
komut.ExecuteNonQuery();
con.Close();
Response.Redirect(“default.aspx”);
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e) //Seçileni Getir
{
TextBox1.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[1].Text);
TextBox2.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[2].Text);
TextBox3.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[3].Text);
TextBox4.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[4].Text);
}
protected void Button3_Click(object sender, EventArgs e) //Güncelle
{
string sql = “Update ogrenci Set ad=@ad,soyad=@soyad,puan=@puan Where numara=@no”;
komut = new OleDbCommand(sql, con);
komut.Parameters.AddWithValue(“@ad”, TextBox2.Text);
komut.Parameters.AddWithValue(“@soyad”, TextBox3.Text);
komut.Parameters.AddWithValue(“@puan”, TextBox4.Text);
komut.Parameters.AddWithValue(“@no”, TextBox1.Text);
con.Open();
komut.ExecuteNonQuery();
con.Close();
Response.Redirect(“default.aspx”);
}
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
using System; using System.Collections.Generic; using System.Configuration; using System.Data; using System.Data.OleDb; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page { OleDbConnection con=new OleDbConnection(ConfigurationManager.ConnectionStrings[“baglanti”].ConnectionString); OleDbDataAdapter da; OleDbCommand komut; DataTable dt; protected void Page_Load(object sender, EventArgs e) { string sorgu = “SELECT *FROM Ogrenci”; da = new OleDbDataAdapter(sorgu, con); dt = new DataTable(); con.Open(); da.Fill(dt); con.Close(); GridView1.DataSource = dt; GridView1.DataBind(); //www.yazilimkodlama.com }
protected void Button1_Click(object sender, EventArgs e) //Ekle { string sorgu= “INSERT INTO ogrenci (numara,ad,soyad,puan) VALUES (@num,@ad,@soyad,@puan)”; komut = new OleDbCommand(sorgu, con); komut.Parameters.AddWithValue(“@num”,TextBox1.Text); komut.Parameters.AddWithValue(“@ad”, TextBox2.Text); komut.Parameters.AddWithValue(“@soyad”, TextBox3.Text); komut.Parameters.AddWithValue(“@puan”, TextBox4.Text); con.Open(); komut.ExecuteNonQuery(); con.Close(); Response.Redirect(“default.aspx”);
}
protected void Button2_Click(object sender, EventArgs e) //Sil { string sql = “Delete From ogrenci Where numara=@num”; komut = new OleDbCommand(sql, con); komut.Parameters.AddWithValue(“@num”, TextBox1.Text); con.Open(); komut.ExecuteNonQuery(); con.Close(); Response.Redirect(“default.aspx”); }
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e) //Seçileni Getir { TextBox1.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[1].Text); TextBox2.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[2].Text); TextBox3.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[3].Text); TextBox4.Text = HttpUtility.HtmlDecode(GridView1.SelectedRow.Cells[4].Text); }
protected void Button3_Click(object sender, EventArgs e) //Güncelle { string sql = “Update ogrenci Set ad=@ad,soyad=@soyad,puan=@puan Where numara=@no”; komut = new OleDbCommand(sql, con); komut.Parameters.AddWithValue(“@ad”, TextBox2.Text); komut.Parameters.AddWithValue(“@soyad”, TextBox3.Text); komut.Parameters.AddWithValue(“@puan”, TextBox4.Text); komut.Parameters.AddWithValue(“@no”, TextBox1.Text); con.Open(); komut.ExecuteNonQuery(); con.Close(); Response.Redirect(“default.aspx”); } }
|
Örneği indirmek BURAYA tıklayın.