Bu yazıda, ASP.NET’te bir TreeView Kontrolünün nasıl oluşturulacağını ve bir TreeView Kontrolünün özelliklerini nasıl kullanacağınızı öğreneceksiniz.
TreeView Kontrolü; TreeView Web controlü, hiyerarşik verileri bir ağaç yapısında görüntülemek için kullanışlıdır. TreeView, TreeNode nesnelerinin bir koleksiyonudur.
TreeView kontrolünün içeriği doğrudan denetimde belirtilebilir veya bağlanabilir, XML dosyası web.sitemap dosyası Veritabanı tablosu olabilir.
Şimdi, doğrudan Controlde belirtilen TreeView Controlünün içeriğiyle ve biçimlendirmenin TreeView Controlünün nasıl uygulanacağını kullanarak ASP.NET’te nasıl bir TreeView Controlü oluşturulacağını açıklıyorum.
ASP.NET’te TreeView Controlü Oluşturma
Adım 1:
Microsoft Visual Studio’yu açın ve “File” -> “New” -> “Project…” (Ctrl+Shift+N) öğesini seçin.
Adım 2:
Bir ASP.NET Web Forms Uygulaması ekleyin ve buna TreeView Kontrolü adını verin. Ben uygulama yaptım.
Adım 3:
Solution Explorer’ı açın, ardından bir Web formu ekleyin ve buna “TreeView.aspx” gibi bir ad verin.
Adım 4:
Şimdi bir TreeViewControl’ü ToolBox’tan sürükleyip bırakın.
Adım 5
Aşağıdaki kodu <Nodes> </Nodes> öğesinin içine yazın ve aşağıdaki gibi “TreeView.aspx” sayfasında TreeView Düğümlerini oluşturun:
<form id=”form1″ runat=”server”>
<div>
<asp:TreeView ID=”TreeView1″ runat=”server”>
<Nodes>
<asp:TreeNode Text=”Ana Sayfa” NavigateUrl=”~/AnaSayfa.aspx” Target=”_blank”/>
<asp:TreeNode Text=”Panel” NavigateUrl=”#” Target=”_blank”>
<asp:TreeNode Text=”Müşteriler” NavigateUrl=”~/Musteri.aspx” Target=”_blank”/>
<asp:TreeNode Text=”Ürünler” NavigateUrl=”~/Urun.aspx” Target=”_blank”/>
</asp:TreeNode>
<asp:TreeNode Text=”Müşteriler” NavigateUrl=”~/Musteri.aspx” Target=”_blank”>
<asp:TreeNode Text=”Sipariş” NavigateUrl=”~/Siparis.aspx” Target=”_blank”/>
<asp:TreeNode Text=”Profil” NavigateUrl=”~/Profil.aspx” Target=”_blank”/>
</asp:TreeNode>
<asp:TreeNode Text=”Admin” NavigateUrl=”~/Iletisim.aspx” Target=”_blank”>
<asp:TreeNode Text=”Yönetim” NavigateUrl=”~/Yonetim.aspx” Target=”_blank”/>
<asp:TreeNode Text=”Ürünler” NavigateUrl=”~/Urunler.aspx” Target=”_blank”/>
<asp:TreeNode Text=”Müsteriler” NavigateUrl=”~/Musteriler.aspx” Target=”_blank”/>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
</div>
</form>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<form id=“form1” runat=“server”> <div> <asp:TreeView ID=“TreeView1” runat=“server”> <Nodes> <asp:TreeNode Text=“Ana Sayfa” NavigateUrl=“~/AnaSayfa.aspx” Target=“_blank”/> <asp:TreeNode Text=“Panel” NavigateUrl=“#” Target=“_blank”> <asp:TreeNode Text=“Müşteriler” NavigateUrl=“~/Musteri.aspx” Target=“_blank”/> <asp:TreeNode Text=“Ürünler” NavigateUrl=“~/Urun.aspx” Target=“_blank”/> </asp:TreeNode> <asp:TreeNode Text=“Müşteriler” NavigateUrl=“~/Musteri.aspx” Target=“_blank”> <asp:TreeNode Text=“Sipariş” NavigateUrl=“~/Siparis.aspx” Target=“_blank”/> <asp:TreeNode Text=“Profil” NavigateUrl=“~/Profil.aspx” Target=“_blank”/> </asp:TreeNode> <asp:TreeNode Text=“Admin” NavigateUrl=“~/Iletisim.aspx” Target=“_blank”> <asp:TreeNode Text=“Yönetim” NavigateUrl=“~/Yonetim.aspx” Target=“_blank”/> <asp:TreeNode Text=“Ürünler” NavigateUrl=“~/Urunler.aspx” Target=“_blank”/> <asp:TreeNode Text=“Müsteriler” NavigateUrl=“~/Musteriler.aspx” Target=“_blank”/> </asp:TreeNode> </Nodes> </asp:TreeView> </div> </form>
|
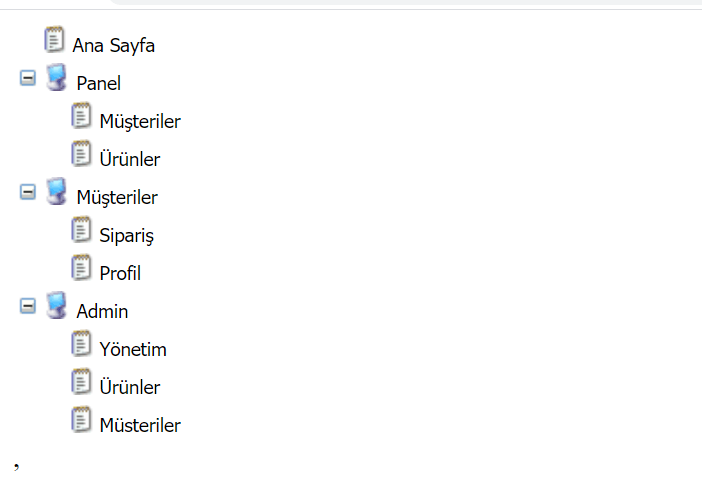
Çıktısı şu şekilde olacaktır.
Şimdi daha ileri gitmeden önce yeni bir web formu ekliyoruz ve TreeView’in Ana bağlantısı için adı “AnaSayfa.aspx” olarak belirtiyoruz.
“AnaSayfa.aspx”deki Ana Sayfa için aşağıdaki kodu yazın.
<%@ Page Language=”C#” AutoEventWireup=”true” CodeBehind=”AnaSayfa.aspx.cs” Inherits=”Uygulama.AnaSayfa” %>
<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1″ runat=”server”>
<div>
<asp:Label ID=”AnaSayfa” runat=”server” Text=”Ana Sayfaya Geldiniz” BackColor=”Yellow” ForeColor=”#000099″></asp:Label>
</div>
</form>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<%@ Page Language=“C#” AutoEventWireup=“true” CodeBehind=“AnaSayfa.aspx.cs” Inherits=“Uygulama.AnaSayfa” %>
<!DOCTYPE html>
<html xmlns=“http://www.w3.org/1999/xhtml”> <head runat=“server”> <title></title> </head> <body> <form id=“form1” runat=“server”> <div> <asp:Label ID=“AnaSayfa” runat=“server” Text=“Ana Sayfaya Geldiniz” BackColor=“Yellow” ForeColor=“#000099”></asp:Label> </div> </form> </body> </html>
|
Artık TreeNode nesnesinin birkaç niteliğe sahip olduğunu görebilirsiniz.
<asp:TreeNode Text=”Ana Sayfa” NavigateUrl=”~/AnaSayfa.aspx” Target=”_blank”/>
|
<asp:TreeNode Text=“Ana Sayfa” NavigateUrl=“~/AnaSayfa.aspx” Target=“_blank”/>
|
Şimdi TreeView metnini görüntülemek için Text niteliğini belirttiğimize dikkat edin.
NavigateUrl niteliği, TreeView üzerindeki bağlantıya tıkladığınızda gideceğiniz sayfadır.
Ana Sayfa bağlantısına tıkladığımızda Ana Sayfayı açtığı, ancak yeni bir pencerede mümkün olan Target özelliğini belirledik çünkü Target özelliğini kullanıyoruz.
Sonunda, TreeView Kontrolüne doğrudan kontrolün içine içerik ekledik.
Şimdi tekrar aşağıdaki prosedürü kullanın ve Müşteri, Ürün ve Yönetm için daha fazla sayfa oluşturun.
Benzer şekilde, kullandığımız tüm sayfaları TreeView bağlantısında oluşturabiliriz.
Asp.NET TreeView Biçimlendirme
TreeView kontrolünün görünümünü ve hissini yapılandırmak için aşağıdaki stiller kullanılabilir.
HoverNodeStyle
LeafNodeStyle
RootNodeStyle
SelectedNodeStyle vb.
Şimdi bu stilleri TreeView için nasıl uygulayacağımızı göreceğiz.
Burada, TreeView bağlantılarının üzerine geldiğimizde düğümlerin arka plan renginin değişmesini ve yazı tipinin de kalın olarak değişmesini istiyoruz.
Şimdi çıktıya bakın:
Otomatik Biçimlendirme Özelliğini kullanın ve bir Windows Yardım biçimi uygulayın ve çıktıyı görün.
Bu yazı ASP.NET’teki TreeView denetimiyle ilgiliydi.