Web Tasarım
-

ASP.NET Veritabanı Bağlantısında WebConfig İçinde ConnectionString Kullanımı – Web Tasarım & Programlama
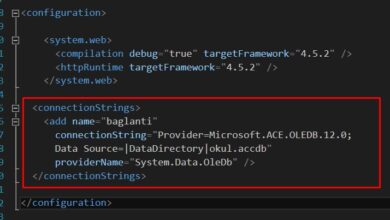
Bu yazımızda ASP.NET ile Access dosyası kullanarak ve SQL veritabanı kullanarak bağlantı kurmak için WebConfig dosyasının kullanımını göreceğiz. Bağlantı işlemlerinde…
Devamını Oku » -

CSS px, em, rem Kullanımı – Web Tasarım & Programlama
CSS ile uygulamalarımızda tasarımlar yaparken sıklıkla ölçü birimlerini birlikte kullanırız. Ancak bu ölçü birimlerinin arasındaki farklar veya benzerlikler konusunda fikir…
Devamını Oku » -

-

JavaScript Dinozor Oyunu Yapımı – Web Tasarım & Programlama
Flash playerın bittiği şu zamanda artık tarayıcı oyunlarının JavaScript dilini kullanarak yazıyoruz. Bu yazıda da sizlere javascript kullanarak basit bir…
Devamını Oku » -

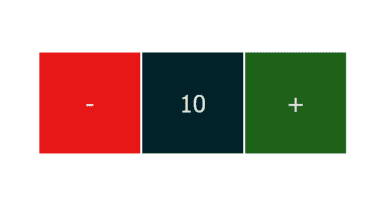
JavaScript Arttır ve Azalt Butonu Kullanarak Sayıyı Değiştirme – Web Tasarım & Programlama
Bu yazıda JavaScript ile Button’ a tıklayınca sayıyı arttıran ve azaltan bir örnek oluşturacağız. Örneğimizde bulunan arttır butonu sayıyı arttırırken…
Devamını Oku » -

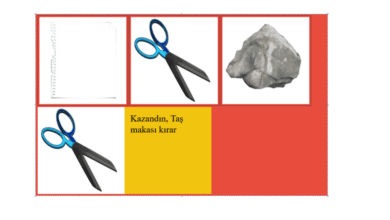
JavaScript Taş Kağıt Makas Oyunu Kodları – Web Tasarım & Programlama
<!doctype html> <html> <head> <title>KAĞIT, TAŞ, MAKAS OYUNU</title> <meta charset=“utf-8”> <style> body{ background: #e74c3c; } #liste img{ padding:5px; border:1px…
Devamını Oku » -

Local Storage Nedir? Local Storage Nasıl Kullanılır? Örnek Uygulama – Web Tasarım & Programlama
HTML5 Web Storage kavramını JavaScript ile yapılacak listesini (To Do List) hazırlayarak anlatacağım. Web Storage kavramını açıklayarak başlayalım. Bir sayfa üzerinde…
Devamını Oku » -

JSON Nedir? – Web Tasarım & Programlama
JSON, JavaScript Object Notation‘ın kısaltmasıdır. Verileri anahtar/değer çiftlerinde düzenleyen bir JavaScript nesnesidir. Verileri bu şekilde depolamak, bu nesneleri hafif ve…
Devamını Oku » -

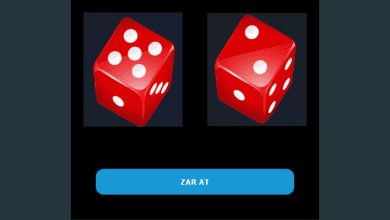
JavaScript Zar Atma Oyunu Örneği (Çift Zar) – Web Tasarım & Programlama
<!DOCTYPE html> <html lang=“tr”> <head> <meta charset=“UTF-8”> <meta http-equiv=“X-UA-Compatible” content=“IE=edge”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>Document</title> <style> html{ font-size:62.5%; }…
Devamını Oku »