CSS px, em, rem Kullanımı – Web Tasarım & Programlama

CSS ile uygulamalarımızda tasarımlar yaparken sıklıkla ölçü birimlerini birlikte kullanırız. Ancak bu ölçü birimlerinin arasındaki farklar veya benzerlikler konusunda fikir sahibi miyiz? İşte bu yazı size px, em, rem nedir sorusuna cevap verecek ve arasındaki farkları örneklerle açıklayacaktır.
Erişilebilir web siteleri oluştururken, ölçü birimlerini çalışmanıza dahile ederken düşünmeniz gerekir. px kullandığınızda kullanıcı tercihlerini ön planda almadığınız anlamına gelir. Kullanıcı ekranı yaklaştırdığında yada yazı varsayılan yazı tipini değiştirdiğinde px ölçü birimi kesinlikle değişmeyecektir ancak em yada rem yapıldığında yeniden boyutlandırma yaparak kullanıcıya daha iyi bir deneyim sunacaktır.
Bunun devamı olarak, html öğesinin yazı tipi boyutunu yüzde olarak ayarlamanız önerilir. Tarayıcı yazı tipi boyutunun 16 piksele (yani varsayılan) ayarlandığını varsayarsak, html (root) öğesinin yazı tipi boyutunu %62,5 olarak ayarlamak varsayılan olarak 1rem ila 10 piksel olacaktır.
Bir süredir em ve rem CSS birimleri kullanmış olabilirsiniz, ancak ikisi arasındaki fark hala belirsiz görünüyor. Bu makalede, orantısız boyutlara sahip web siteleri oluşturmaktan kaçınmak için belirli bir birimin farkını ve ne zaman kullanılacağını açtık.(Sizlerinde farklı yöntem ve teknikleri varsa yorumlarla bu yazıyı zenginleştirmenizi tavsiye ederim)
CSS Ölçü Birimleri Arasındaki Farklar
Piksel (px), web sitelerinde yaygın olarak kullanılan bir CSS birimidir. px ölçeklenebilir değildir, mutlak bir birimdir. Başka bir öğenin değerindeki değişiklik, mutlak birimlerin değerini etkilemez. Atanan değer, kullanıcı ayarından bağımsız olarak sabittir.
Element (em) ve root Element(rem), tarayıcı tarafından eşdeğer piksel birimine yorumlanan duyarlı birimlerdir. Bunlar göreceli birimlerdir. Ana öğenin veya kök öğenin değerindeki değişiklik, göreli olarak birimlerin değerini etkiler. Cihazla ölçeklenirler. Peki, ikisini farklı kılan nedir? Fark, değerlerin tarayıcı tarafından nasıl türetildiğidir. Hesaplanan değerleri görüntülemek için Chrome Geliştirici Araçları’nı açın ve Computed sekmesine gidin. (Sağ tıkla incele Computed sekmesi)
em ülçüsünün hesaplanan piksel değeri, stillendirilen öğenin yazı tipi boyutuna göredir. Bu, mirasa tabi olmayan bir px ülçüsü tarafından açıkça geçersiz kılınmadığı sürece, üst öğelerden devralınan değerlerden de etkilenir.
rem ölçüsünün hesaplanan piksel değeri, root (html) öğesinin yazı tipi boyutuna göredir. Ancak bu, devralmaya tabi olmayan bir piksel birimi tarafından geçersiz kılınmadığı sürece, devralmanın bir sonucu olarak tarayıcıdaki yazı tipi boyutu ayarından etkilenir.
em Kullanımı
em ölçüsü ile hesaplanan piksel değeri, miras alınan (ebeveyn ve büyük ebeveyn) değerleri göz önünde bulundurarak stilize edilmiş öğenin yazı tipi boyutundan türetilir. Em ölçüsü kullanmak karmaşık olabilir. birimler, belirli bir tasarım öğesi bağlamında ölçeklenebilirliğe izin vermek için kullanılmalıdır, örn. menü öğelerinin dolgu, kenar boşluğu ve satır yüksekliğini em değerleri kullanacak şekilde ayarlamak, gezinme menü öğelerini uygun şekilde ölçeklendirmek için iyi çalışır.
Not: em birimi x elementinin font-büyüklüğünü esas alır.
Örnek: Yazı tipi boyutu 14 piksel olan bir section öğesi verildiğinde, dolgu özelliği 3em olarak ayarlanmış bir kural oluşturduğunuzda, 42 piksel (14 x 3 = 42) olarak değerlendirilir. Bu, html öğesine atanan yazı tipi boyutundan bağımsızdır. Basitçe söylemek gerekirse, em biriminin bildirildiği öğenin yazı tipi boyutu piksel birimi değerini belirler.
/* style */ html { font-size: 18px; }
section { font-size: 14px; padding: 3em; }
|
Hesaplanan:
/* computed style */ html { font-size: 18px; }
section { font-size: 14px; padding-bottom: 42px; padding-left: 42px; padding-right: 42px; padding-top: 42px; }
|
Örnek:
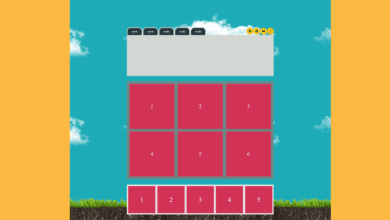
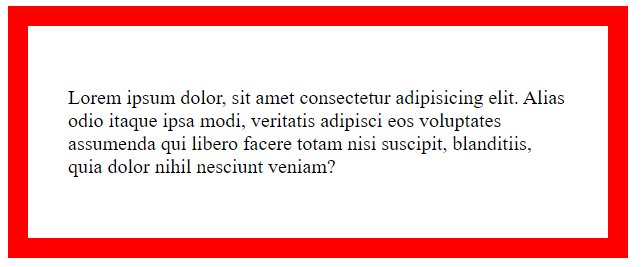
Aşağıdaki örnekte font-size:20px olarak ayarlandığında border büyüklüğü 1 x 20px ve padding =2 x 20px olacak şekilde ayarlanacaktır.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <style> div{ width: 500px; font-size:20px; border:1em solid red; padding:2em; } </style> <body> <div> <p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Alias odio itaque ipsa modi, veritatis adipisci eos voluptates assumenda qui libero facere totam nisi suscipit, blanditiis, quia dolor nihil nesciunt veniam?</p> </div>
</body> </html>
|


rem Kullanımı
rem kullandığında yazı boyutu px olarak <html> öğesinin yazı boyutuna bağlıdır.
Örnek: root (html> elemanına 18 piksel yazı tipi boyutu atanmış ve kenar boşluğu özelliğine 2rem değeri atanmış bir web sayfası verildi. margin için hesaplanan değer 36px(18 x 2 = 36) olarak değerlendirilir.
/* style */ html { font-size: 18px; margin: 2rem; }
|
Hesaplanan
/* computed style */ html { font-size: 18px; margin-bottom: 36px; margin-left: 36px; margin-right: 36px; margin-top: 36px; }
|
Örnek:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<!DOCTYPE html> <html> <style> /* style */ html { font-size: 16px; }
.page-wrapper { font-size: 1.5em; }
.container { padding: 2em; } div{ border:.5rem solid red; } </style> <body> <section class=“page-wrapper”> Seviye 1 <div class=“container”> Seviye 2 <div class=“container”> Çocuk </div> </div> </section>
</body> </html>
|

page-wrapper class’a sahip olan section, ana (html) öğesinin (16px) yazı tipi boyutunu devralır. Bu değeri, 24 piksel (16 x 1.5 = 24 piksel) olarak hesaplayan yazı tipi boyutuyla (1,5em) çarpar.
Görünüşe göre, container sınıfında belirtilen dolgunun değeri, üst öğeden miras alacak. Doldurma değeri şimdi 48 piksel (24 x 2 = 48) olarak hesaplanacaktır.
Container sınıfı em ölçüsü bir yazı tipi boyutu belirtirse, hesaplama bu değeri kullanmak için daha da genişletilecektir. Örneğin, kapsayıcı sınıfında 1.5em yazı tipi boyutu belirtilmişse,
/* style */ html { font-size: 16px; }
.page-wrapper { font-size: 1.5em; }
.container { font-size: 1.5em; padding: 2em; }
|
hesaplanan padding değeri şu şekilde olacaktır. 57.6px (16 x 1.5 x 1.5 x 2 = 72).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* style */ html { font-size: 16px; }
.page-wrapper { font-size: 24px; }
.container { font-size: 36px; padding-bottom: 72px; padding-left: 72px; padding-right: 72px; padding-top: 72px; }
|
Bu devralınan değeri geçersiz kılmak için stillendirilen öğenin birimini açıkça px olarak ayarlamanız gerekir.
Örneğin,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html> <style> /* style */ html { font-size: 62.5%; }
.page-wrapper { font-size: 1.5em; }
.container { padding: 2em;
} div{ border:.5rem solid red; } </style> <body> <section class=“page-wrapper”> Seviye 1 <div class=“container”> Seviye 2 <div class=“container”> Çocuk </div> </div> </section>
</body> </html>
|
Yukarıdaki container sınıfına sahip DIV’nin yazı tipi boyutu değerinin kök değil, üst öğesi temel alınarak hesaplandığını unutmayın. Buradaki ilginç şey, yukarıdaki HTML’deki Ebeveyn ve Alt’ın, aynı sınıf adını paylaşmalarına bakılmaksızın aynı yazı tipi boyutuna sahip olmamasıdır. Child öğesinin yazı tipi boyutu, ebeveyni, yani Parent’e göre hesaplanır ve Parent’in yazı tipi boyutu, ebeveyni yani Üst Ebeveyn’e göre hesaplanır.
Şu şekilde hesaplanır:
<section class=“page-wrapper”> Seviye 1 (24px) <div class=“container”> Seviye 2 (24 x 1.5 = 36px) <div class=“container”> Çocuk (36 x 1.5 = 54px) </div> </div> </section>
|
em kullanırken, yazı tipi boyutunu diğer öğelerde açıkça belirtmek yerine html öğesinde tanımlamanız önerilir.
Tarayıcı Ayarlarının Etkisi
Kullanıcı tarafından tarayıcıda ayarlanan yazı tipi boyutu, bir web uygulamasında CSS rem ölçüsü kullanıldığında değeri etkileyebilir. Bu, kalıtımın bir sonucu olarak em ölçüleri de etkiler.
Html öğesinde yazı tipi değeri ayarlanmadığında
Aşağıdaki örnek verildiğinde,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE html> <html> <style> /* style */ html { box-sizing: border-box; }
.page-wrapper { font-size: 2rem; } </style> <body> <section class=“page-wrapper”> Seviye 1 (24px) <div class=“container”> Seviye 2 (24 x 1.5 = 36px) <div class=“container”> Çocuk (36 x 1.5 = 54px) </div> </div> </section>
</body> </html>
|
“page-wrapper” sınıf adına sahip öğenin yazı tipi boyutu, kök öğede hiçbir yazı tipi boyutu ayarlanmadığından tarayıcı ayarlarına bağlı olacaktır. Varsayılan olarak, tarayıcı yazı tipi boyutu “16px” olarak ayarlanmıştır ve kök öğe tarafından devralınır. Bir kullanıcı ayarlar aracılığıyla tarayıcının yazı tipi boyutunu değiştirirse, sayfa ayarlara uyacak şekilde oluşturulur. Kullanıcının varsayılan yazı tipi boyutunu 14 piksele ayarladığını varsayarsak, “page-wrapper” için hesaplanan yazı tipi boyutu değeri 28 piksele (14 x 2 = 28) eşit olacaktır.
HTML öğesinde em veya rem yazı tipi değeri ayarlandığında
Özel bir tarayıcı ayarıyla html öğesinde bir em yada rem font değeri ayarlandığında, hesaplanan piksel değeri, belirtilen yazı tipi boyutuyla tarayıcı yazı tipi boyutu ayarının katları olacaktır.
Örneğin, bir web sitesinin html öğesinin yazı tipi boyutu özelliği 1.5em olarak ayarlanmışsa ve tarayıcı yazı tipi boyutu 14 piksel olarak ayarlanmışsa, kök öğenin hesaplanan piksel değeri 1,5 x 14 = 21 piksel olacaktır.
Tavsiye Edilen CSS Ayarları
font-size ile ilgili sorunları çözmek için html öğesinin font büyüklüğünü %62.5 (10px) olarak ayarlamak daha rahat tasarım yapmayı kolaylaştırır.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
* { box-sizing: border-box; }
html { font-size: 62.5%; }
body { margin: 0; font-size: 1.6rem; /* 16px */ }
h1 { font-size: 3.2rem; /* 32px */ }
|